网站建设资讯
为您提供网站建设行业资讯、网站优化知识、主机域名邮箱、网站开发常见问题等。
今天小编为大家分享photoshop图层样式的各项命令用途解析,对于刚入门PS的朋友很值得大家阅读,推荐大家过来一起来看看吧!
小编个人认为,99%的PS作品借图层样式提高视觉表现,这么重要的技法绝对不能忽视。首先,图层样式能够调整、修改多种图层效果,我们来看看”图层样式”。

图层样式中包含了十种神器,能极大的帮助设计师设计出想要的效果,让我们一一探索吧:
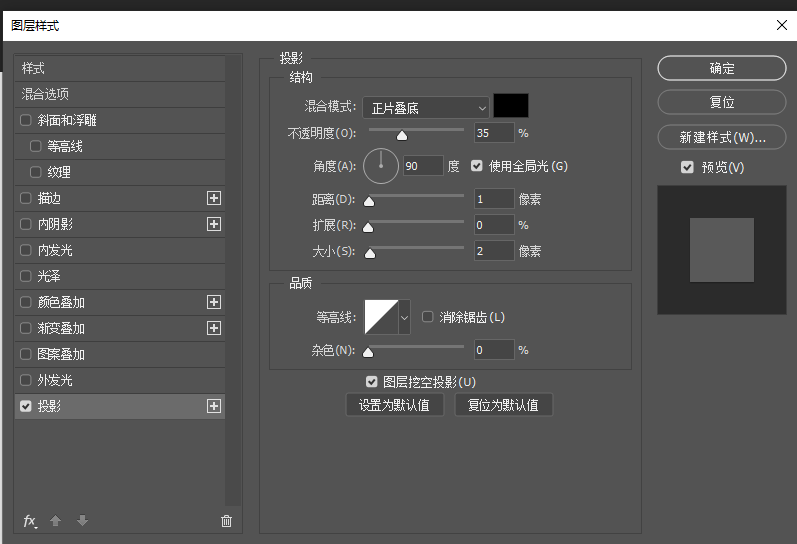
1、投影
投影是非常实用,而且并不复杂。实践是最好的学习方式。混合模式和不透明度可以和种种效果良性结合。值得一提的是,大家经常忽略了等高线的存在,但等高线能够有效提高设计效果,可别忽略了它!

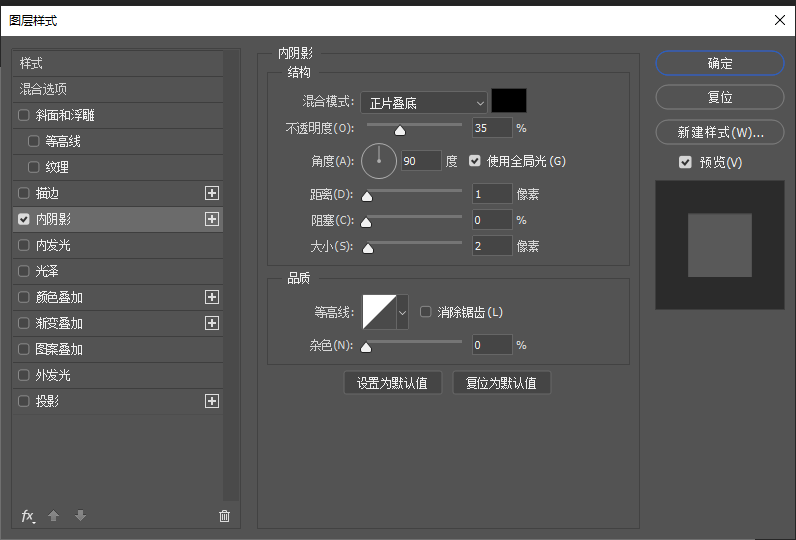
2、内阴影
内阴影投影和内阴影的区别在于,前者是外部效果,而内阴影是内部的。

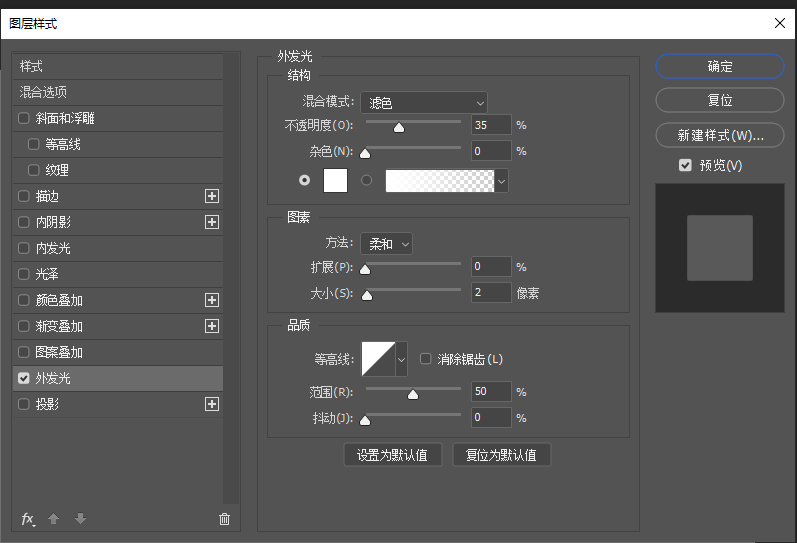
3、外发光
很实用的选项,当需要高光时,可以试试这个。外发光可以处理外部光照小高,对于文本效果来说非常实用。
跟投影、内阴影一样都有不透明度以及杂色的选项,但是外发光还有另外的特质,那便是图素,范围与抖动。
图素中有两个选项,一个是扩展,一个是大小。当光照非常接近物体边缘时,范围可设置发光区域,而抖动决定了渐变与不透明度的复合。还有,不要忘记等高线的设置。

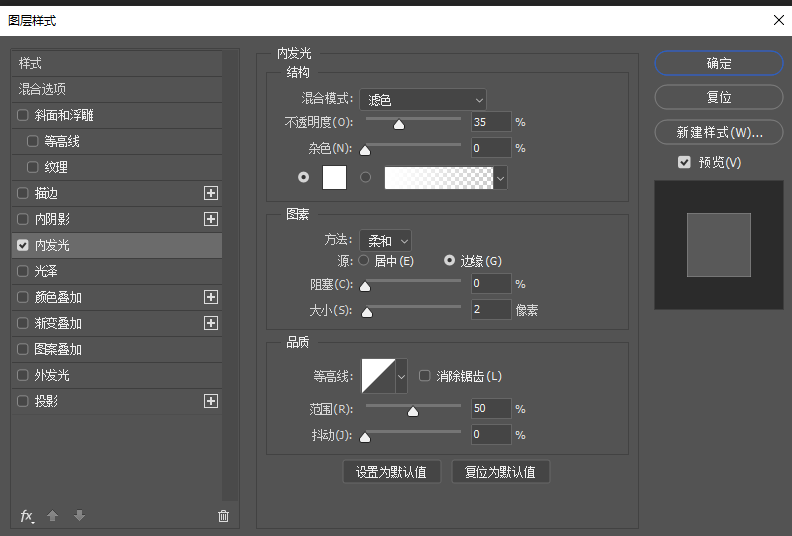
4、内发光
头四个选项为结构组——投影、内外发光均有这些选项。
源有两个选项 居中——意味着光将从中心开始放射,而边缘意味着光从边缘放射到中心。

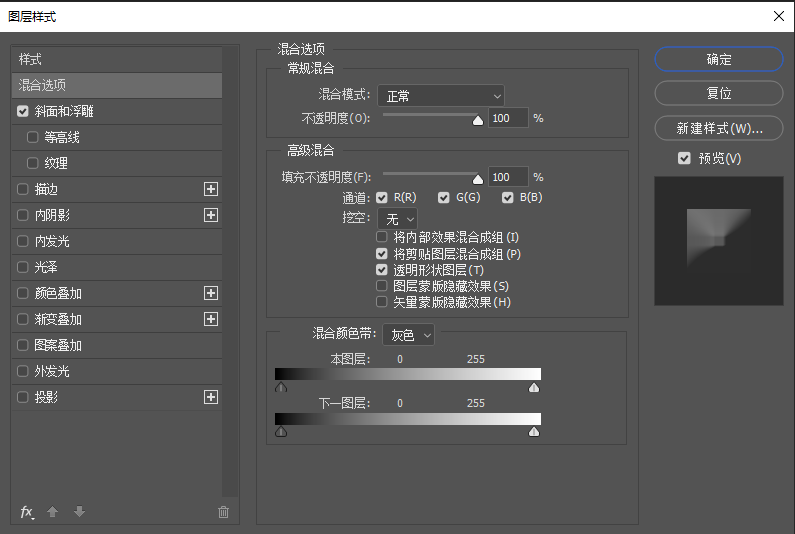
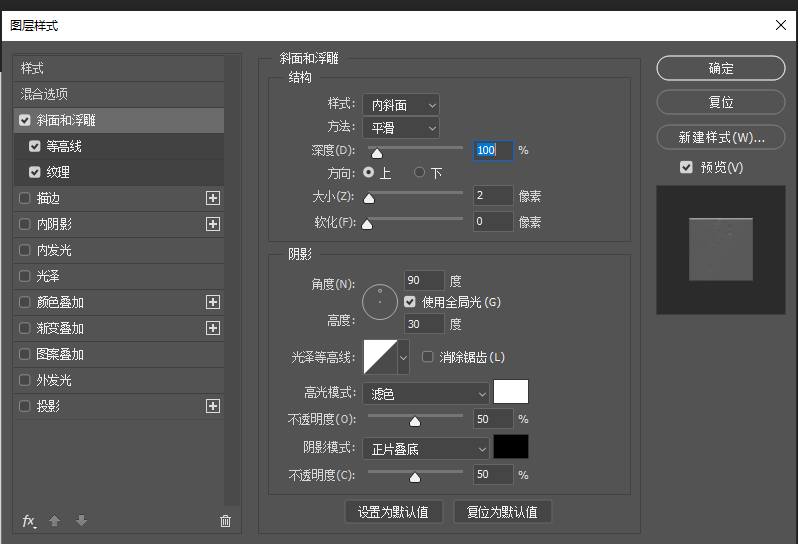
5、斜面和浮雕
斜面和浮雕,过去被用来打造酷炫的高光。
五种样式:内斜面、外斜面、浮雕效果、枕状浮雕、描边浮雕。
内外斜面顾名思义,在边缘加入内部/外部斜面。
浮雕,也是顾名思义,为图层加入浮雕效果。枕状浮雕模拟了冲压效果。描边浮雕为图层加入一种描边笔划感。
子选项是等高线和纹理,等高线可加入边缘效果,纹理可添加材质感。

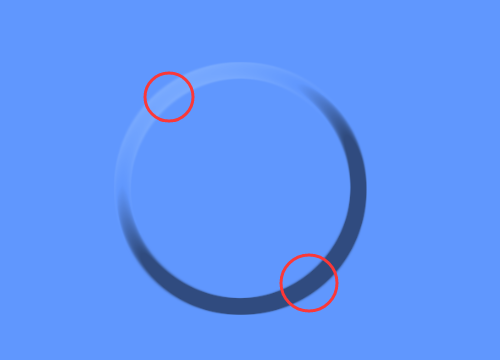
6、浮雕和枕形浮雕
添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方)“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。


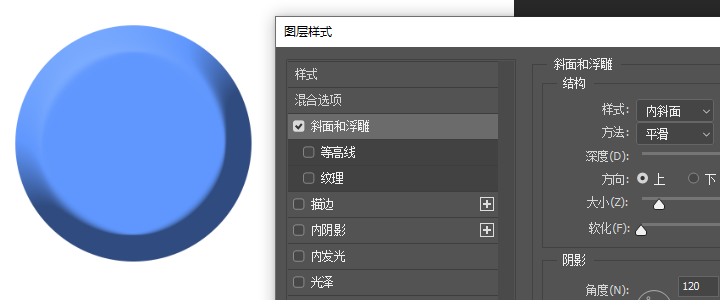
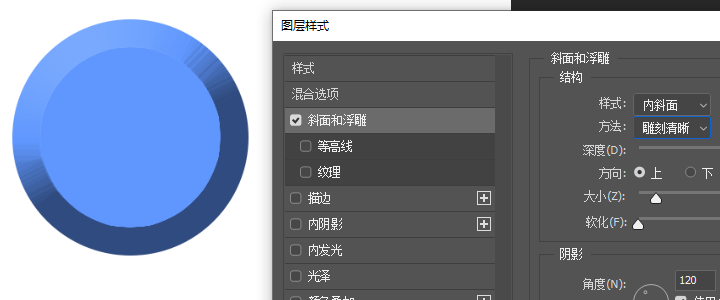
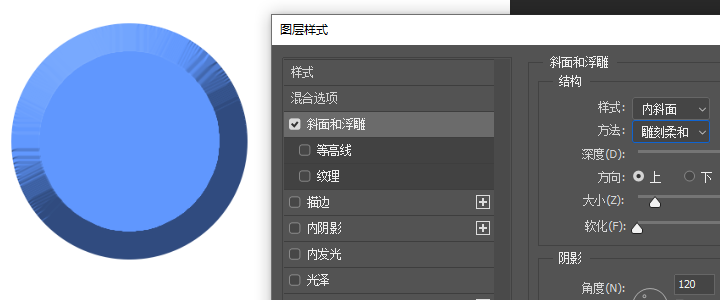
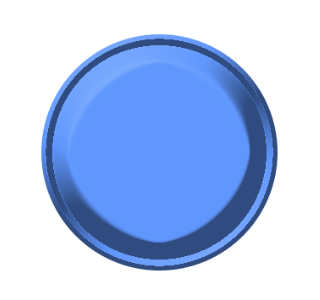
7、雕刻平滑,清晰,柔和情况下的三种效果
高度和角度配合使用,高度为0,浮雕效果消失。
全局光,表示所有样式受一个光源的照射,调整一种层样式的光照效果,其他层样式也会自动跟着调整一致。



8、浮雕的光泽等高线效果
光泽等高线只影响虚拟的高光层和阴影层,左边菜单的“等高线”用来对图层赋予条纹状效果


9、纹理
纹理的深度愈大,凹凸感越强,纹理的反向就是凹凸部分对调于图层连接,当放大或者移动图层时,纹理随之变化
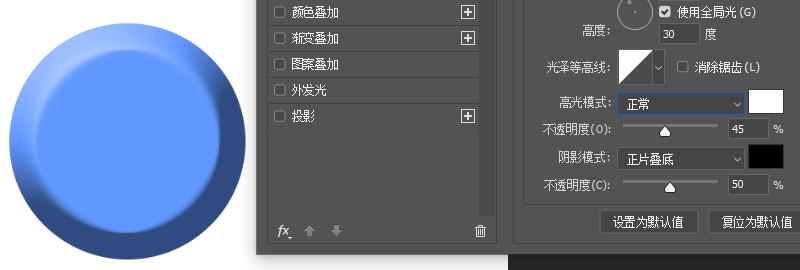
10、高光模式和不透明度
这个选项就是调整高光层的颜色,混合模式和不透明度的高光模式一般使用“正常”就可以。

11、光泽
老实说,我不是太常用这个选项。光泽中的选项和投影中的有点类似,整体效果和添加一个”叠加”图层差不多。
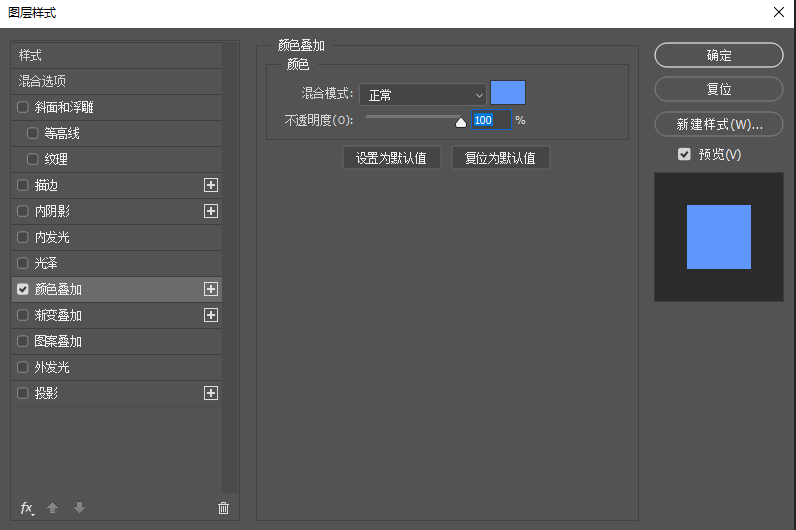
12、颜色叠加
简单有效,正如其名,能够给图层叠加色彩。多种混合模式,不透明度比例可调。

13、渐变叠加
非常常用的选项,能够有效提高作品效果。简单易用,而且文字说明也通俗易懂:这大概就是为何很多设计师喜欢用这种效果。
14、图案叠加
很好解释:就是给图层加入图案,可选择混合模式,不透明度,可调节缩放比例。
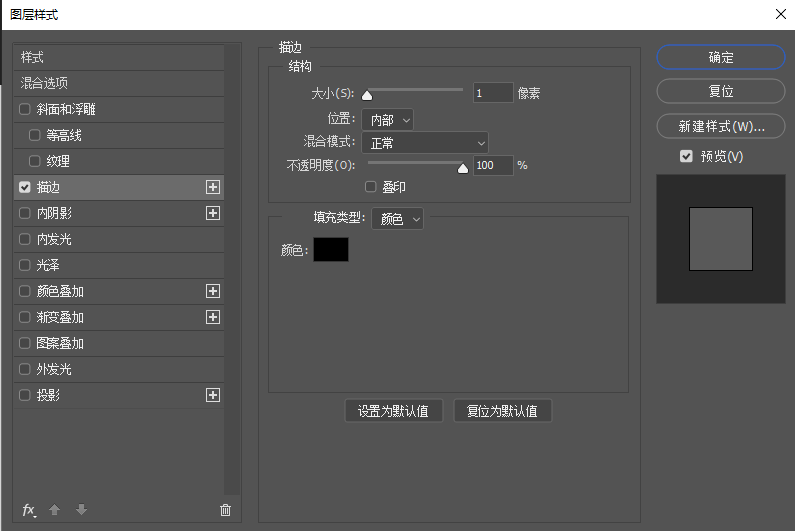
15、给物体添加边缘
可改变描边的大小、填充类型(渐变、色彩、图案)、位置

以上就是photoshop图层样式的各项命令用途解析,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!

