网站建设资讯
为您提供网站建设行业资讯、网站优化知识、主机域名邮箱、网站开发常见问题等。
我们经常会在开发过程中遇到这样的需求:不换行,超出的文本显示省略号;或者是超出两行显示省略号。那么我们都知道这个功能是CSS就能实现的,但是我们可能会经常忘记这些CSS属性,或者会记得比较混乱,那么我们就来看一下怎么实现超出文本显示省略号的功能实现吧:
下面我以vue开发为例给大家上一段正常的修饰代码:
<template>
<div id="box">
<p>圣诞节疯狂世纪东方很顺利的反馈矢量库分段函数劳动法考核</p>
</div>
</template>
<script>
</script>
<style>
#box{
width: 100%;
height: 100px;
background: pink;
p{
font-size: 16px;
line-height: 24px;
}
}
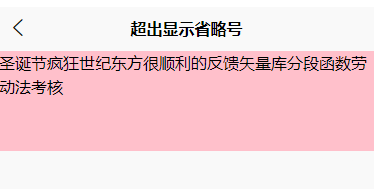
</style>我们来看效果图:

下面我们做超出显示省略号:
<template>
<div id="box">
<p>圣诞节疯狂世纪东方很顺利的反馈矢量库分段函数劳动法考核</p>
</div>
</template>
<script>
</script>
<style>
#box{
width: 100%;
height: 100px;
background: pink;
p{
font-size: 16px;
line-height: 24px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
</style>在这里我们只加了三行代码
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
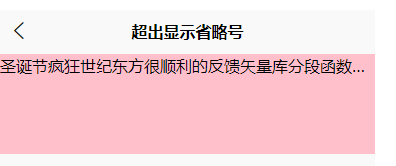
就完成了省略号的修饰样式:

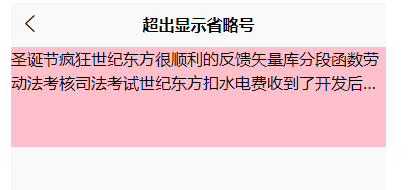
这只是单行显示省略号,那多行显示省略号怎么实现呢?下面我们一起来看:
<template>
<div id="box">
<p>圣诞节疯狂世纪东方很顺利的反馈矢量库分段函数劳动法考核</p>
</div>
</template>
<script>
</script>
<style>
#box{
width: 100%;
height: 100px;
background: pink;
p{
font-size: 16px;
line-height: 24px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}
</style>大家来看一下我们和上段代码的区别,我们把white-space: nowrap;去掉了,因为我们要显示多行文本显示省略号,所以这个不换行我们就不能使用了,下面我们有添加了:
-webkit-line-clamp: 2;限制显示文本的行数(它是webkit的私有属性,是一个不规范属性,必须结合下面两个属性一起使用才能达到效果。)
display: -webkit-box;自适应布局
-webkit-box-orient: vertical;从顶部向底部垂直布置子元素
效果图如下: