网站建设资讯
为您提供网站建设行业资讯、网站优化知识、主机域名邮箱、网站开发常见问题等。
当我们想要为矩形或任何可以用 border-radius 创建的形状应用投影的时候, box-shadow 是非常棒的。但是,当我们有伪元素或其他半透明的样式的时候,它可能就不是那么好用了,那么我们该如何给不规则图片加阴影呢?
在日常开发中会使用带箭头的弹出对话框,有时为了美观或者突出,会添加一个阴影。由于图形不规则且可能是由多个元素拼接而成的,这样box-shadow属性可能不能满足需求。这里推荐一个类似的属性,filter下的drop-shadow。
<div class="triangle"></div>.triangle{
width: 200px;
height: 60px;
position: relative;
filter: drop-shadow(0 0 5px #ccc);
background-color: #fff;
}
.triangle:after{
content: "";
position: absolute;
left: 20px;
bottom: -10px;
width: 20px;
height: 20px;
background-color: #fff;
transform: rotate(45deg);
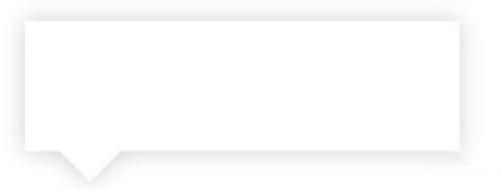
}效果图:

该drop-shadow()函数接受类型的参数<shadow>(在box-shadow属性中定义),但inset不允许使用关键字。
参数值:
offset-x offset-y (需要)
两个<length>值确定阴影偏移量。offset-x指定水平距离,其中负值将阴影放置在元素的左侧。offset-y指定垂直距离,其中负值将阴影放置在元素上方。如果两个值均为0,则阴影将直接放置在元素后面。
blur-radius (可选的)
阴影的模糊半径,指定为<length>。值越大,阴影变得越大且越模糊。如果未指定,则默认为0,从而产生清晰的,不模糊的边缘。不允许使用负值。
spread-radius (可选的)
阴影的传播半径,指定为<length>。正值将导致阴影扩大并增大,而负值将导致阴影缩小。如果未指定,则默认为0,并且阴影的大小将与输入图像的大小相同。
color (可选的)
阴影的颜色,指定为<color>。如果未指定,color则使用属性的值。
以上就是css怎么给不规则图片加阴影?的详细内容,更多请关注光雨网络其它相关文章!

